My City Canvas - Group App Design
-

My City Canvas - Team App Design
Introducing MyCityCanvas: Your Personalized City Guide
MyCityCanvas is more than just a navigational app—it's your personalized city companion, designed for seamless exploration and discovery. Developed through collaborative effort, this innovative platform caters specifically to students and individuals navigating new cities, offering a sense of inclusion and comfort amidst the hustle and bustle of urban life.
Unlike conventional mapping apps, MyCityCanvas revolutionizes the way you explore by providing tailored recommendations based on your unique interests and preferences. Say goodbye to tedious searches and generic results; with MyCityCanvas, every suggestion aligns with your tastes, ensuring every adventure feels like a true discovery. Plus, with intuitive features like location pinning and photo capturing, you can effortlessly document and relive your favorite moments, creating cherished memories with every tap. MyCityCanvas: your passport to personalized exploration and a sense of belonging in any cityscape.
Initial Design Process
Our design journey for MyCityCanvas began with individual brainstorming sessions, culminating in the creation of Crazy 8s—a diverse array of app layout concepts derived from our collective research and insights. Through collaborative pitching and review sessions, we refined and selected the most promising ideas, coming up with pool of creative possibilities.
The minimalist logo we settled on seamlessly integrates a pin icon into the app title, effectively conveying the essence of our concept. Essential features like event planning, intuitive map functionality, and a dynamic search engine were meticulously designed to enhance user experience. Additionally, we recognized the importance of a comprehensive contacts list, a vital addition identified during group discussion.
Our initial design process combined independent ideation with collaborative refinement, resulting in a cohesive vision that balances innovation with functionality.
Paper Prototyping Process
Based on the feedback and initial research gathered, we embarked on the creation of paper prototypes to delineate the structure and conduct cognitive walkthroughs of our app design, spanning both mobile and desktop platforms. This immersive process provided invaluable insights, allowing us to refine our design further. Through user testing and showcasing to others, we gained additional perspectives, helping our understanding of the user experience and how to alter our design to meet diverse needs effectively.
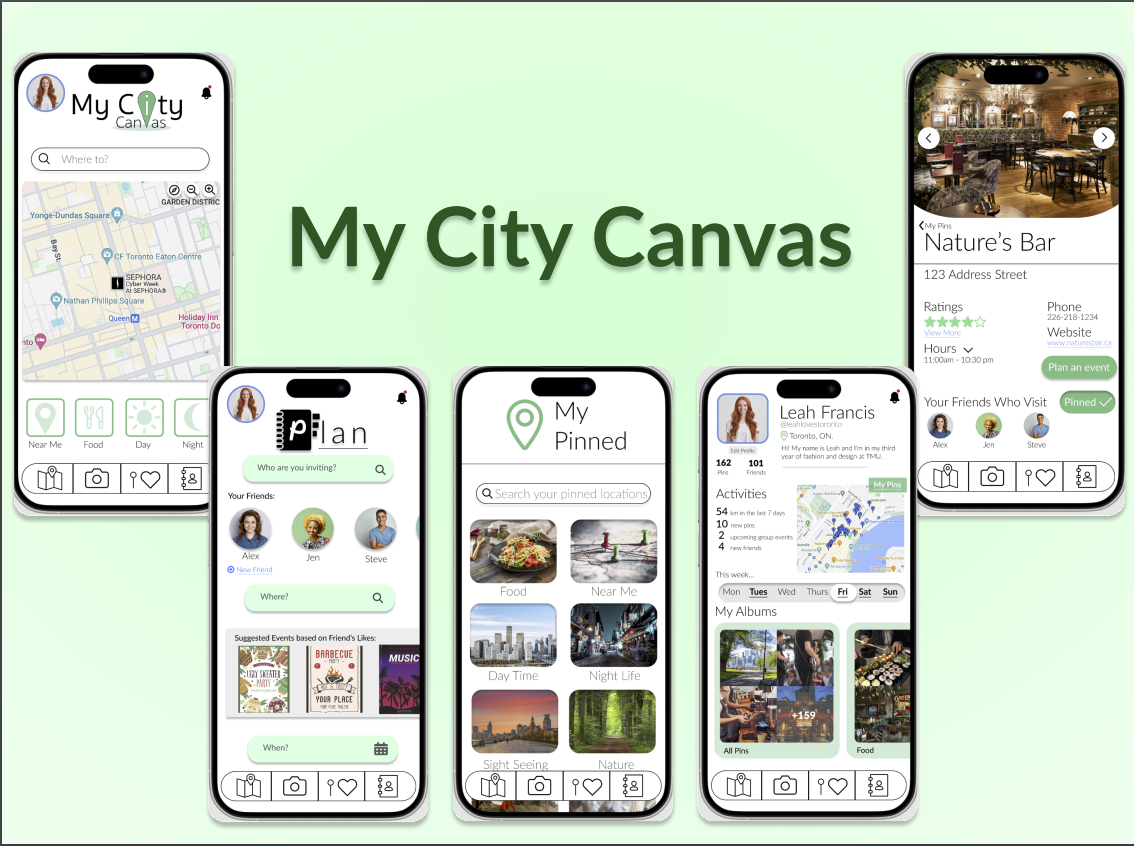
Mobile Prototype Insights:
Through iterative testing of our mobile paper prototype, valuable insights emerged, highlighting the app's strengths in quick and seamless interaction, ideal for users on the move. Emphasizing suggestions and image-based UI, the mobile version excelled in providing instant access to planning and capturing moments. To optimize user experience, we identified the need for selective integration of design elements across platforms, ensuring a harmonious experience for users.
Mobile Prototype Insights:
Through iterative testing of our mobile paper prototype, valuable insights emerged, highlighting the app's strengths in quick and seamless interaction, ideal for users on the move. Emphasizing suggestions and image-based UI, the mobile version excelled in providing instant access to planning and capturing moments. To optimize user experience, we identified the need for selective integration of design elements across platforms, ensuring a harmonious experience for users.
Research Process
Through a comprehensive approach of structured and unstructured interviews, I personally delved into the minds of potential users, gaining invaluable insights into their needs and preferences. Utilizing this research, I meticulously crafted user personas, providing a clear understanding of our target audience's motivations and behaviors. To ensure alignment with user expectations, concrete task descriptions were formulated, mapping out the app's functionality and user journey.
Additionally, a tentative list of requirements was established, serving as a blueprint to hold ourselves accountable in meeting user needs and expectations.
Desktop Prototype Insights:
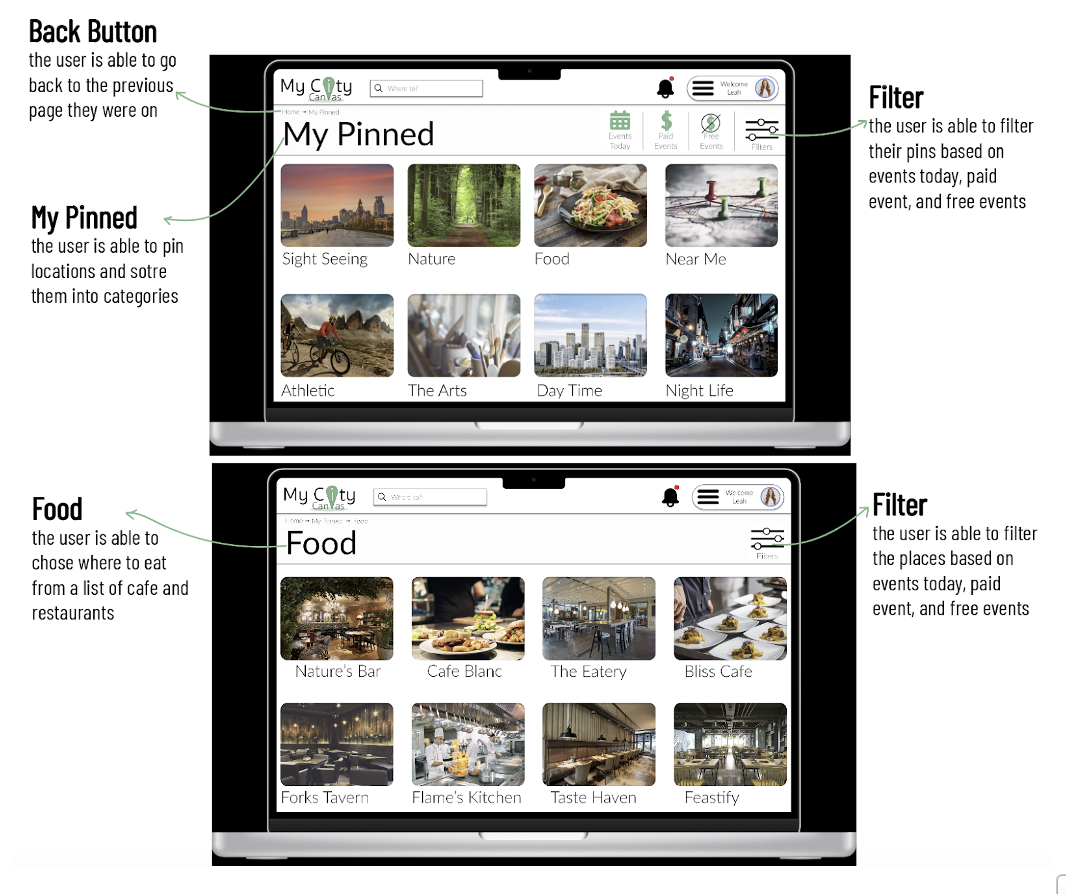
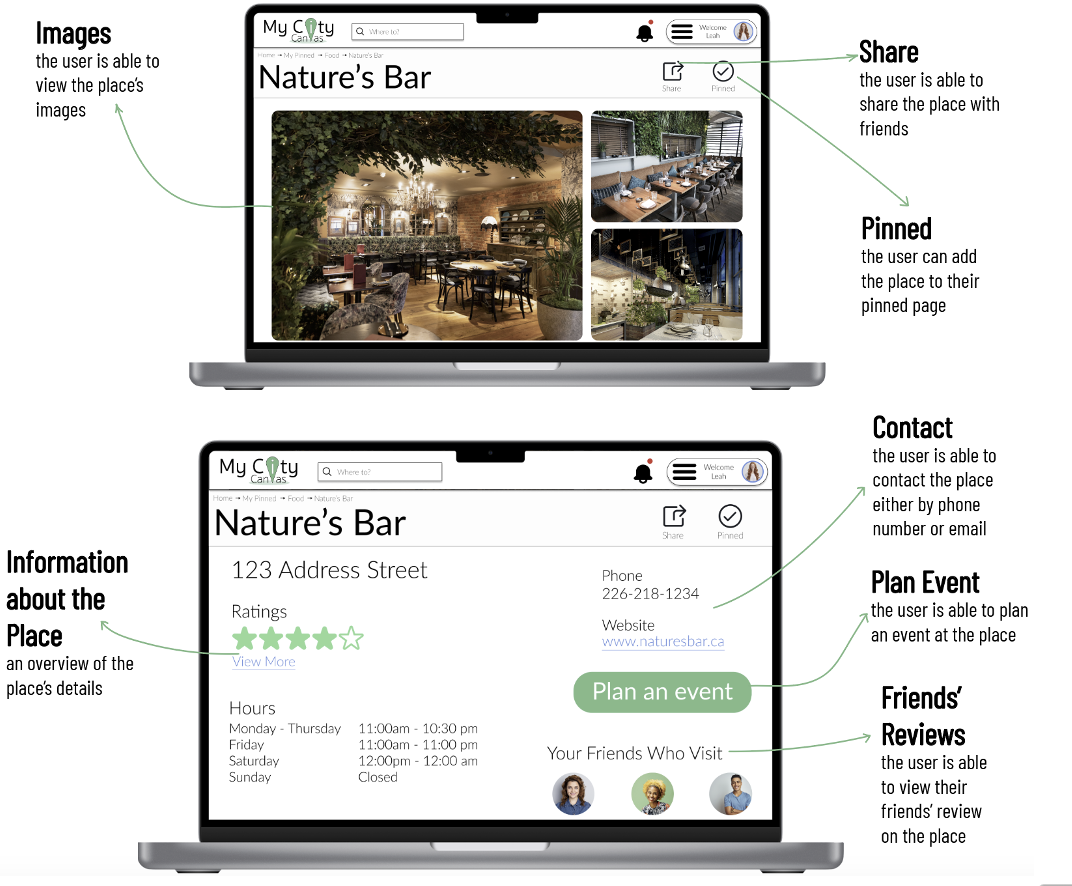
Crafting and testing the desktop paper prototype revealed crucial insights, indicating that the app's key functions are best suited for mobile devices. While certain features like reading reviews or searching nearby places may benefit from a larger screen, attempting to transfer the primary pinning function to desktop proved impractical. Recognizing the desktop's strengths and weaknesses, a redesign focused on functions like restaurant reviews and event planning would enhance purposefulness and clarity for desktop users.
Final Design:
Following a series of extensive summative evaluations centered around our preliminary prototypes, meticulously crafted on Figma for both mobile and desktop platforms, we embarked on a journey of refinement. Drawing upon invaluable feedback and insights gleaned from user testing, we iteratively honed our design, meticulously fine-tuning each element to perfection. This rigorous process culminated in the creation of our final product—an embodiment of user-centricity and innovation, poised to deliver a seamless and enriching experience to our audience.